Im ersten Teil der Reihe erläutern wir die Vorteile von individuell entwickelten Templates, erklären die Grundstruktur eines Joomla!-Templates und die Funktionen einzelner Dateien. Anschließend zeigen wir, wie die index.php-Datei eines Templates modifiziert werden kann um ersten eigenen Code auszugeben.
Einer der Kernbestandteile eines jedes Joomla!-Projekts ist das verwendete Template. Es definiert die grafische Ausgabe unserer Inhalte im Browser und bestimmt die Gestaltung der Website. Ein performantes und optisch ansprechendes Template ist somit einer der Erfolgsfaktoren einer jeden Website.
Jeder, der mit Joomla! arbeitet hat wahrscheinlich einen sehr ähnlichen Werdegang im Bereich des Templatings hinter sich:
Im ersten Moment befasst man sich mit dem ehrwürdigen Protostar-Template und erforscht, welche Möglichkeiten einem das Template bietet: Welche Modulpositionen stehen zur Verfügung? Wie sieht das grundsätzliche Styling des Templates aus? Später werden kleinere Anpassungen am CSS gemacht und beispielsweise die Primärfarbe für Schaltfläche an die Farben des eigenen Unternehmens anzupassen.
Alternativ verschafft man sich einen Überblick über den Markt kostenfreier und kommerzieller Joomla!-Templates, die man für die eigenen Zwecke nutzen und modifizieren kann.
Irgendwann stehen (oder standen) jedoch die meisten von uns jedoch an dem Punkt, an dem man gerne ein individuelles Joomla!-Template genau nach den eigenen Vorstellungen als Grundlage zur Verfügung stehen hätte.
Wie Ihr eure Vorstellungen umsetzen könnt, zeigen wir euch in unserem Guide: Das erste eigene Joomla!-Template. Teil 1 befasst sich mit der grundlegenden Template Struktur: Wie sind die benötigten Dateien aufgebaut und welche Funktion haben diese?
Alle, die direkt starten oder sich einen Überblick über die Struktur eines Joomla!-Templates machen wollen, können hier unser Monkey-Boilerplate downloaden: BackupMonkey Boilerplate 3.X.
Das Repository findet Ihr zudem auf GitHub: https://github.com/backupmonkey/template-boilerplate
Alle Kunden unseres Services finden das Boilerplate zudem im Downloadbereich unserer BackupMonkey-Toolbox.
Allgemeines
An wen richtet sich dieser Guide?
An alle, die in die Programmierung eigener Joomla!-Templates starten wollen! Grundsätzlich gilt: Wer eine Website mit HTML strukturieren und mit CSS stylen kann, kann auch ein Joomla!-Template programmieren.
Um den folgenden Guide zu verstehen reichen grundlegende Kenntnisse im Bereich HTML, (S)CSS und dem Template-System von Joomla! (Was sind Module? Was ist eine Komponente?). Vorteilhaft sind zudem Grundkenntnisse im Bereich PHP, wobei man sich zu Beginn an vielen Stellen an der “Standard-Ausgabe” von Joomla! orientieren kann.
Mit der Komplexität der umzusetzenden Screendesigns steigen auch die Anforderungen an die Kenntnisse in den Bereichen HTML, CSS, PHP und später auch JavaScript um die Ausgabe von Inhalten zu dynamisieren und Layouts umzusetzen, die nicht ausschließlich auf Basis von CSS umgesetzt werden können.
Vorteile eines Custom-Templates
Angesichts des riesigen Markts von Joomla!-Templates und Page-Buildern stellt sich sicherlich die Frage, aus welchem Grund man überhaupt ein eigenes Template entwickeln sollte. Hierfür gibt es zwei gute Gründe:
- Man hat die volle Flexibilität und Kontrolle über die grafische Darstellung der Website und kann passgenaue, individuelle Lösungen für Endkunden oder den eigenen Bedarf entwickeln.
- Kommerzielle und Non-Kommerzielle Templates müssen prinzipbedingt eine Vielzahl von Use-Cases abdecken um erfolgreich zu sein. Daraus resultiert, dass sie eine große Code-Basis haben und einen Funktionsumfang mitbringen, die wir in unseren Projekten gar nicht brauchen. Wir schleppen also eine Menge ungenutzten Code mit, der geladen wird, jedoch “keine Funktion” hat. Dies wirkt sich wiederum negativ auf die Performance der Website aus.
Ob eine Individualentwicklung oder ein Aufbau auf Basis eines bestehenden Templates die passende Lösung ist, gilt es von Projekt zu Projekt abzuwägen. Wichtig ist es, den Endkund*innen eine wirtschaftliche Lösung zu präsentieren, die auch langfristig die Bedürfnisse der Kund*innen erfüllt.
Das erste eigene Template - los geht’s!
Die Grundstruktur eines Templates
Grundstruktur
- index.php
- templateDetails.xml
- error.php
- template_preview.png
- template_thumbnail.png
- css // Hier werden unsere CSS Styles hinterlegt
- js // Hier wird benötigtes JavaScript hinterlegt
- img // Hier werden alle Bilder hinterlegt, die wir für die Darstellung unseres Templates benötigen (bspw. eine Logo-Datei oder Hintergrundgrafiken, die per CSS eingebunden werden.)
index.php

Die index.php ist das Herzstück eines jeden Joomla-Templates und vergleichbar mit einer statischen index.html wie wir sie von vielen Websites kennen. Der einzige Unterschied ist der, dass wir keine festen Inhalte im Code hinterlegen, sondern Platzhalter, die später mit Inhalten aus unserem System befüllt werden.
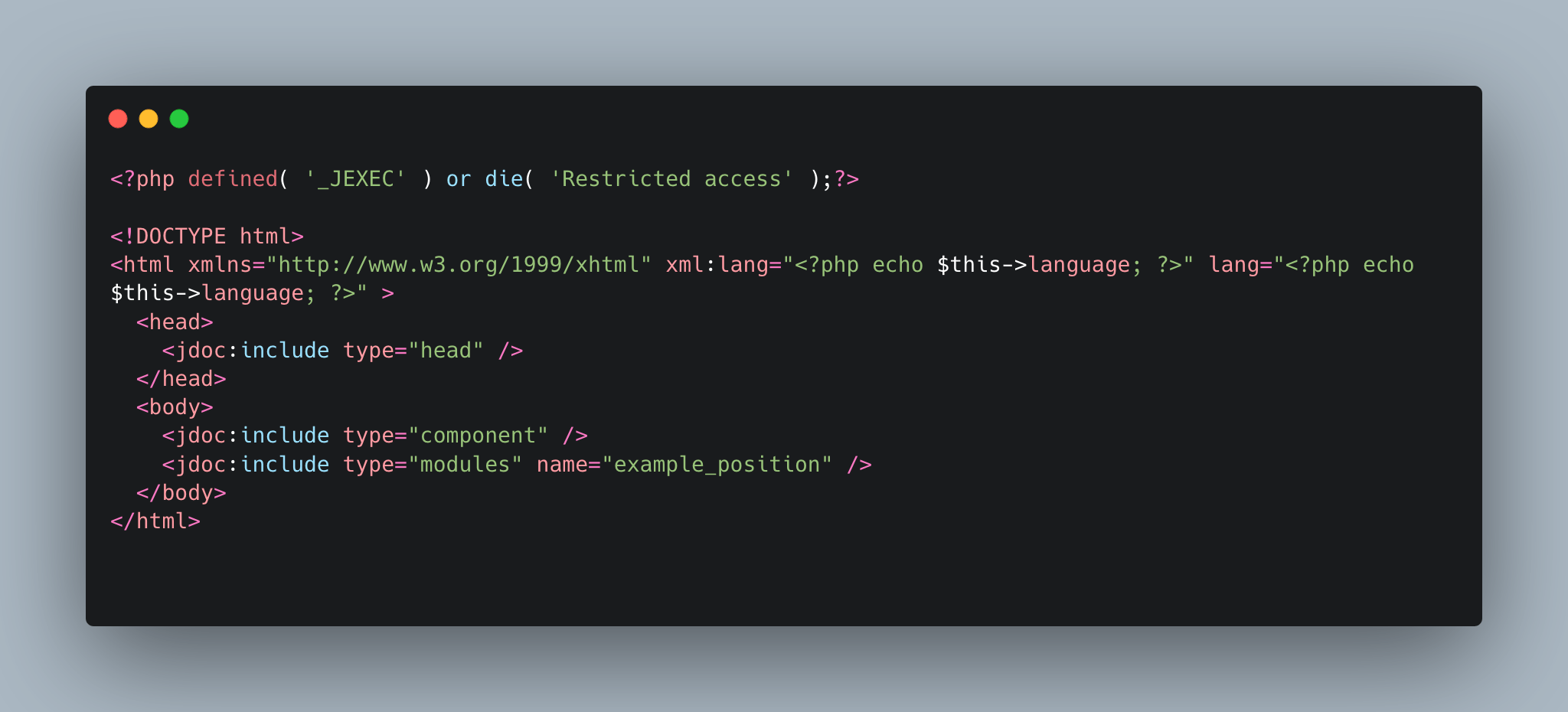
Schauen wir uns unsere index.php nun im Detail an:

Die erste Zeile schützt unseren Code vor ungebetenen Gäste und sollte stets die erste Zeile einer index.php-Datei bilden. Die Zeile verhindert den direkten Aufruf der index.php über den Browser (domain.tld/templates/meintemplate/index.php), weil dieser Aufruf andernfalls eine Fehlermeldung erzeugen würde, aus der sich die interne Verzeichnisstruktur des Servers ableiten lassen würde - das würde man Full Path Disclosure nennen und hätte eine (wenn auch sehr kleine) Sicherheitsrelevanz.

Der Code-Schnipsel <jdoc:include type=”message” /> beschreibt den Platzhalter, der für die Darstellung der Systemnachrichten zuständig ist (bspw. die Fehlermeldung, wenn ein Formular nicht erfolgreich abgeschickt wurde). Genau an dieser Stelle im Dokument werden später alle Systemnachrichten ausgegeben.
Der Code-Schnipsel <jdoc:include type=”component” /> ist der Platzhalter für die Ausgabe unserer Komponente. Nehmen wir das Beispiel eines Menüeintrag vom Typ “Einzelner Beitrag”, so würde an dieser Stelle der Beitrag ausgegeben werden, den wir im Menüeintrag definiert haben.

Der letzte auffällige Code-Schnipsel in unserer index.php-Datei ist die folgende: <jdoc:include type”modules” name=”example_position” />
Auf diese Art und Weise werden in Modulposition in unserem Template hinterlegt. In diesem Fall die Modulposition Example Position. Für jede unserer gewünschten Modulpositionen müssen wir einen entsprechenden Platzhalter in unserer index.php-Datei hinterlegen, um diese anschließend mit Leben zu füllen.
templateDetails.xml

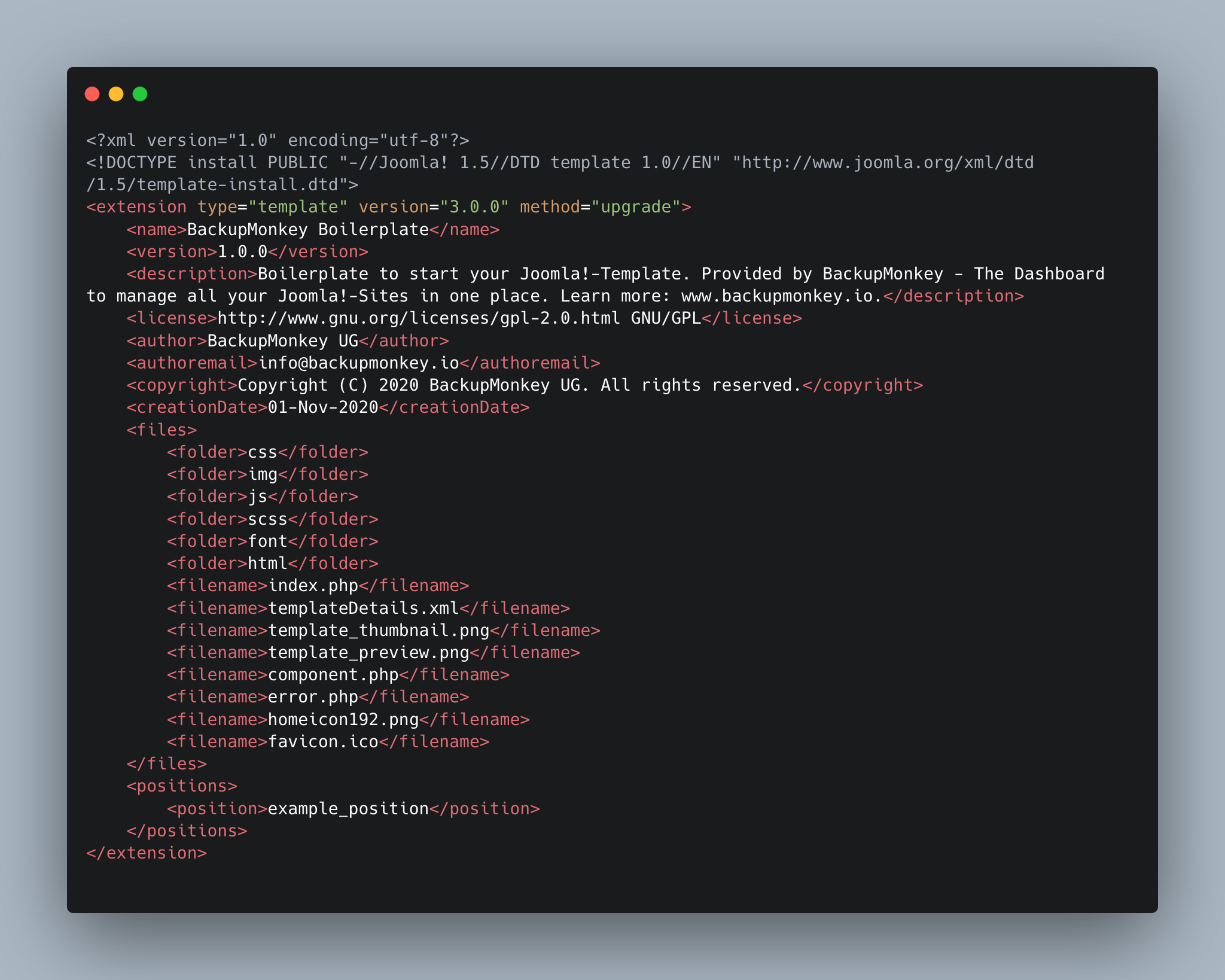
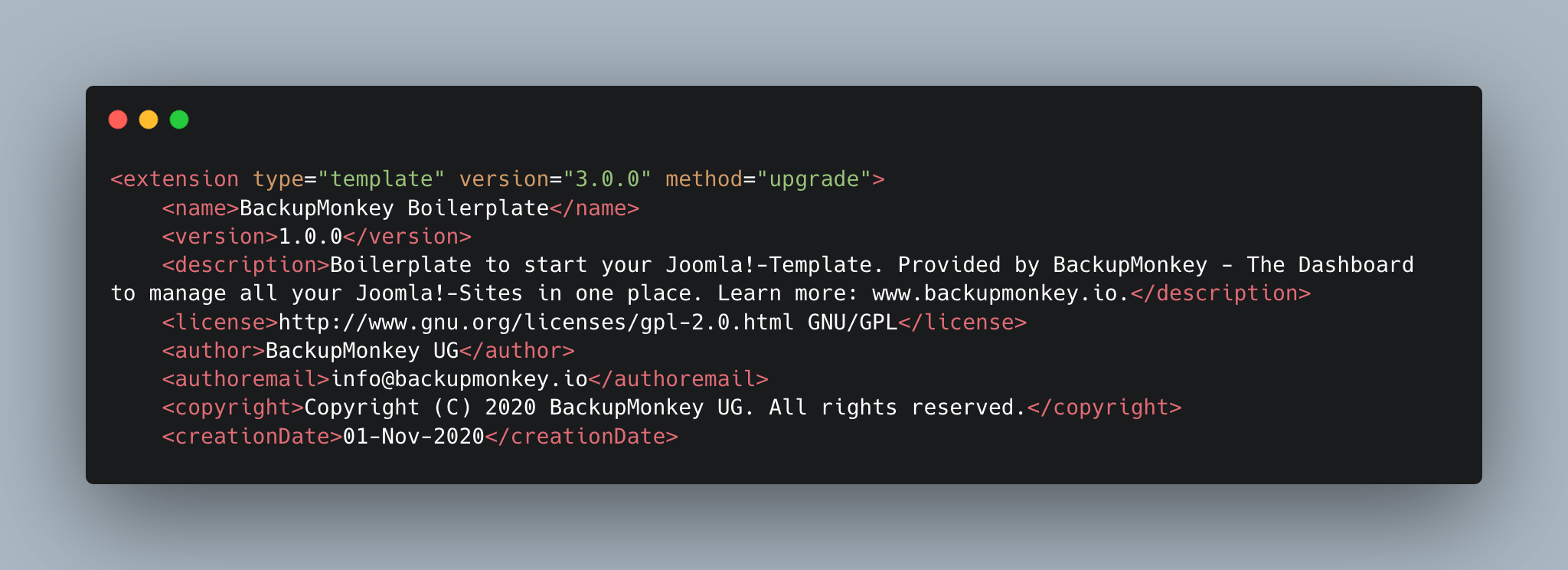
Die templateDetails.xml ist das Manifest eines Joomla!-Templates. In dieser Datei hinterlegen wir alle Meta-Informationen zum Template und definieren, welche Dateien und Modulposition Bestandteil des Templates sind. Auch hier schauen wir uns die Datei wieder im Detail an und schlüsseln die Textblöcke und ihre Funktionen auf.

Zunächst definieren wir allerhand Meta-Informationen zu unserem Template. Hierzu gehört die erforderliche Joomla!-Mindestversion (in diesem Beispiel 3.0.0), der Name des Templates, die Versionsnummer und Co.. Die hier angegeben Informationen werden später im Administrationsbereich unserer Website (bspw. in der Template-Übersicht) entsprechend aufgeführt.

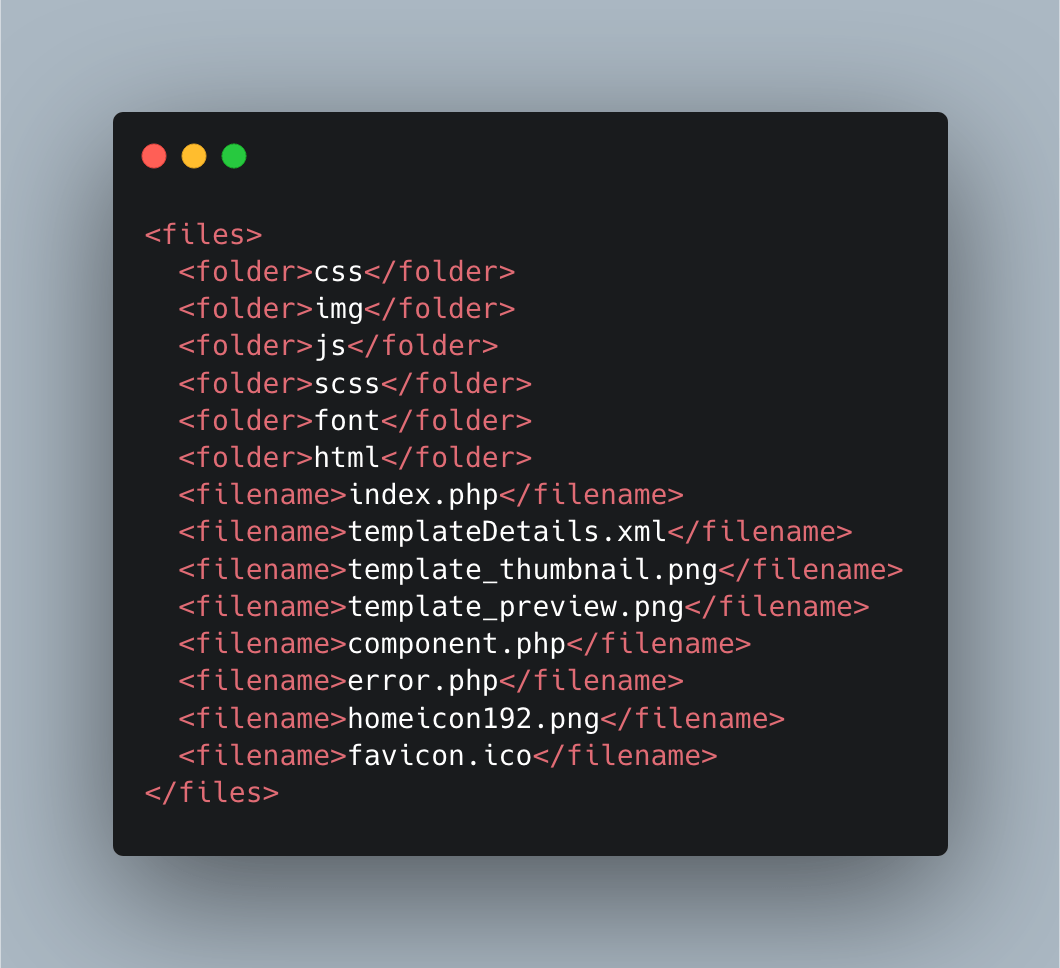
Anschließend definieren wir alle Dateien und Ordner, die sich auf der ersten Ebene innerhalb unseres Template-Verzeichnisses befinden. Hierzu werden alle Ordner durch den Tag <folder> markiert und alle Dateien durch den Tag <filename>.
Das oben skizzierte Template umfasst nicht nur Ordner für CSS-Dateien, Bilder und JavaScript-Dateien sondern zusätzlich wird an dieser Stelle mit einem CSS-Precompiler gearbeitet (SCSS) und Webfonts im Ordner font hinterlegt und später referenziert. Im Ordner html hinterlegen wir Template Overrides um die Standardausgabe von Joomla! zu überschreiben (mehr dazu in Teil 3 unserer Serie).
Auf Dateiebene finden wir zudem die Dateien template_preview.png und template_thumbnail.png. Diese Bilder werden in der Joomla!-Administrationsoberfläche in der Template-Übersicht bzw. der Detailansicht des Templates ausgegeben.

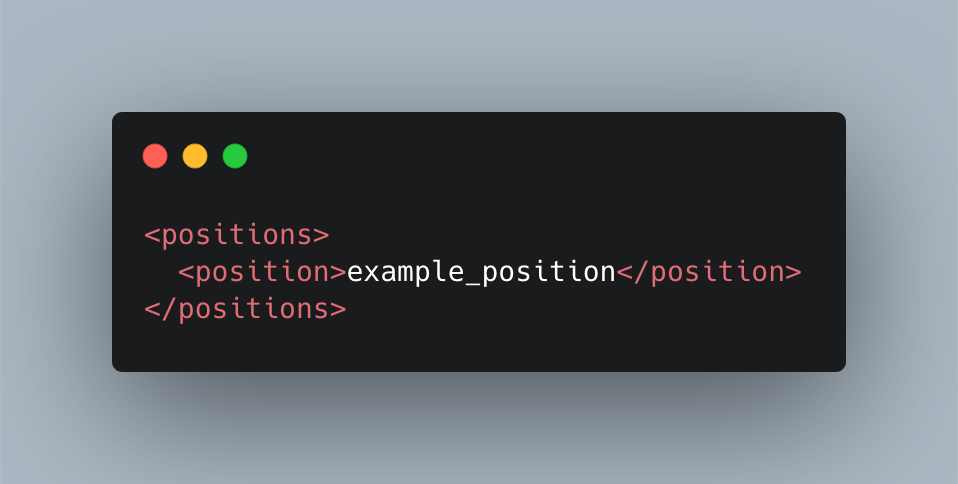
Zudem ist die Definition, der in der index.php-Datei aufgeführten Modulpositionen auch in der templateDetails.xml obligatorisch. Andernfalls würden die entsprechenden Modulpositionen in der Administrationsoberfläche nicht auswählbar sein.
error.php (optional)
Die error.php bestimmt, wie der Name bereits vermuten lässt, die Darstellung der Website, wenn ein Fehler auftritt. Sie wird aufgerufen, wenn die angeforderte Seite aus verschiedensten Gründen nicht aufgerufen werden kann (bspw. ein Beitrag nicht gefunden werden kann). Durch die error.php haben wir die Möglichkeit die Gestaltung dieser Seite komplett zu individualisieren.
Sofern in einem Template keine spezifische error.php-Datei hinterlegt wird, wird die Standard-Ausgabe des Systems geladen (s. Screenshot).

Das Template installieren
Damit wir unser Template und Änderungen an den Template-Dateien nachvollziehen können müssen wir das Template, wie jedes andere Erweiterung auch im ersten Schritt installieren.
Hierzu gibt es zwei verschiedene Möglichkeiten: Die “normale Installation” per ZIP-Upload im Joomla!-Administrationsbereich, oder aber den direkten Upload per FTP-Client auf den gewünschten Webspace.
Installation per Joomla-Extension-Installer
Um unser Template im Backend installieren zu können, müssen wir das Verzeichnis zunächst zu einem ZIP-Archiv umwandeln. Anschließend kann das Template wie jede andere Erweiterung auch im Joomla!-Administrationsbereich installiert werden und ist im Bereich Erweiterungen/Templates verfügbar.

Upload per FTP
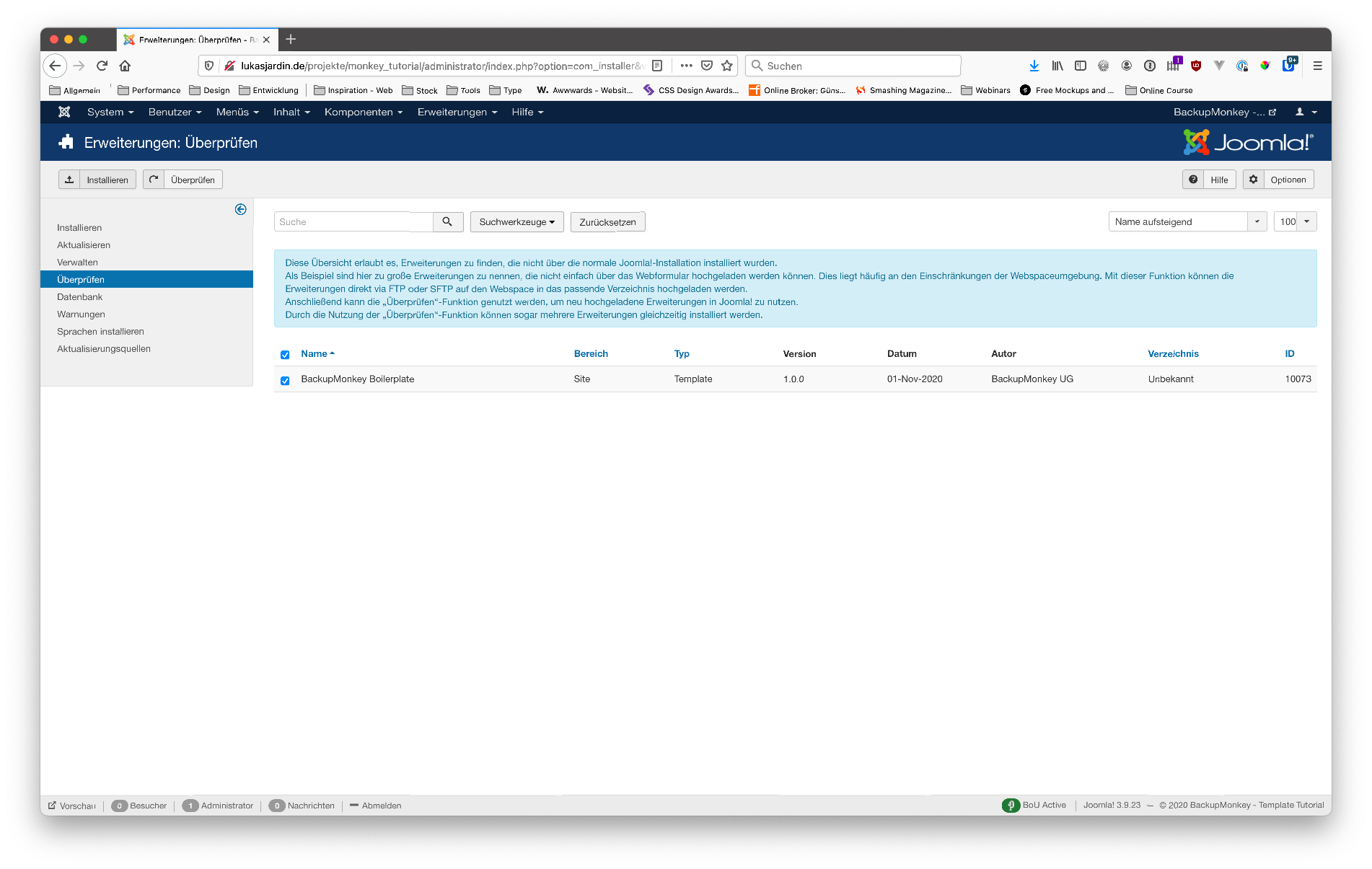
Alternativ können wir den Template-Ordner auch direkt per FTP in das templates-Verzeichnis unserer Joomla!-Installation hochladen. Anschließend müssen wir im Administrations-Bereich von Joomla! den Menüpunkt Erweiterungen/Verwalten/Überprüfen aufrufen und durch einen Klick auf die Schaltfläche Überprüfen das hochgeladene Template “entdecken” und anschließend installieren.

Die erste Ausgabe: “Hello Monkey!”
Nachdem wir das Template erfolgreich installiert und aktiviert haben können wir uns endlich mit der eigentlichen Gestaltung und dem Aufbau des Joomla!-Templates beschäftigen.
Um die Funktionsweise des Ganzen beispielhaft darzustellen ordnen wir unserer Startseite einen Einzelnen Beitrag als Menüpunkt zu. Anschließend sollte die Seite in etwa so aussehen wie im folgenden Screenshot:

Der Inhalt des Beitrags wird über die komplette Breite des Browserfensters dargestellt (herzlichen Glückwünsch - das Template ist an dieser Stelle bereits 100% responsive). Weitere Inhalte sind nicht zu sehen.
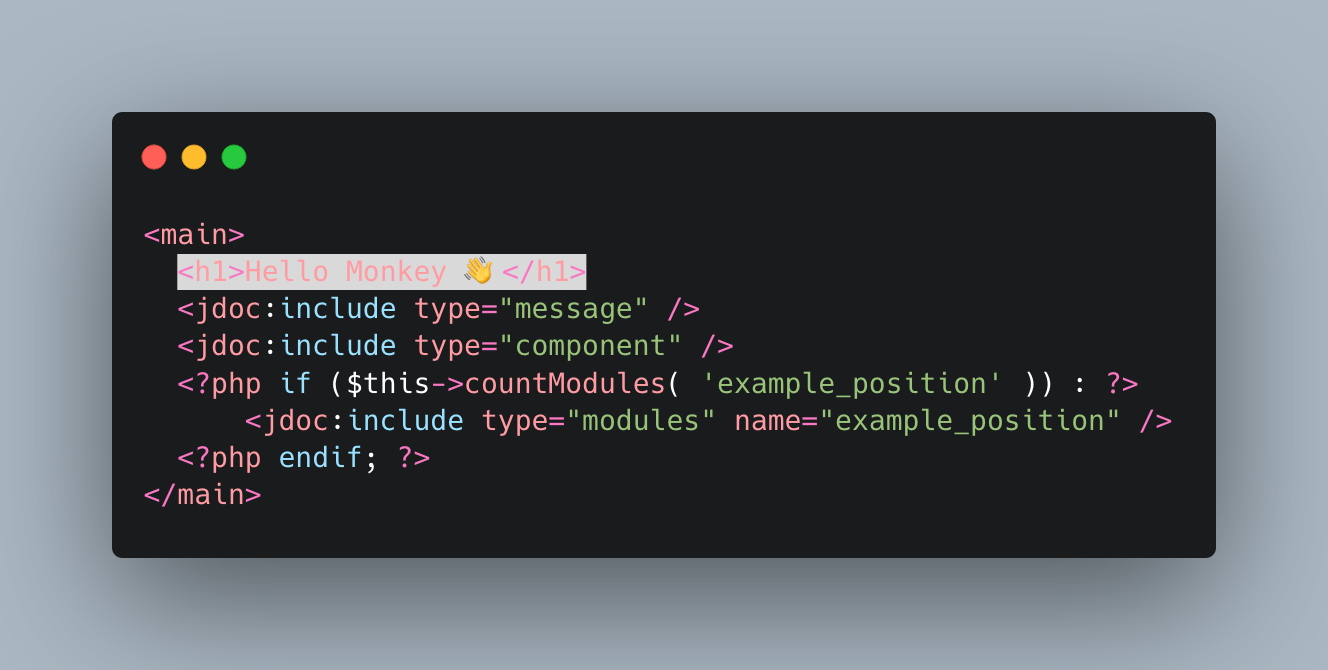
Im nächsten Schritt möchten wir nun eine zusätzliche Überschrift “Hello Monkey” oberhalb unseres Beitrags (bzw. unsere Komponenten-Ausgabe) darstellen (über die Sinnhaftigkeit des ganzen lässt sich vorzüglich streiten, aber wir mögen halt Affen). Hierfür wechseln wir in die index.php und tragen die gewünschte Überschrift einfach an der passenden Stelle in der index.php ein:

Tada! Das war es schon - kinderleicht und schnell haben wir die Ausgabe unseres ersten individuellen Templates angepasst. Das Ergebnis sollte in etwa so aussehen:

Zwar haben wir nun noch kein grafisches oder strukturelles Meisterwerk produziert, die Grundsystematik ist jedoch klar: Änderungen an der index.php wirken sich direkt auf die Ausgabe im Browser aus. Mit Hilfe des gewonnen Wissens können wir direkt in die weitere Entwicklung von Joomla!-Templates einsteigen - hierzu mehr in Teil 2 unserer Reihe.
Wir hoffen, wir konnten einige Fragezeichen in euren Köpfen beseitigen und zeigen, dass die Programmierung eines individuelles Joomla!-Template grundsätzlich alles andere als Raketenwissenschaft ist.
In der zweiten Reihe unseres Guides möchten wir gemeinsam mit euch ein beispielhaftes Screendesign in ein funktionsfähiges Joomla!-Template umwandeln. Wir zeigen euch Tipps und Tricks aus der Praxis, damit auch ihr im Anschluss eure eigenen Designs und Vorstellungen zum Leben erwecken könnt.
Ihr habt Fragen oder Anregungen? Dann schreibt uns auf Twitter, Facebook oder direkt per Mail an